Mostly compatible with 8.1 / 6+
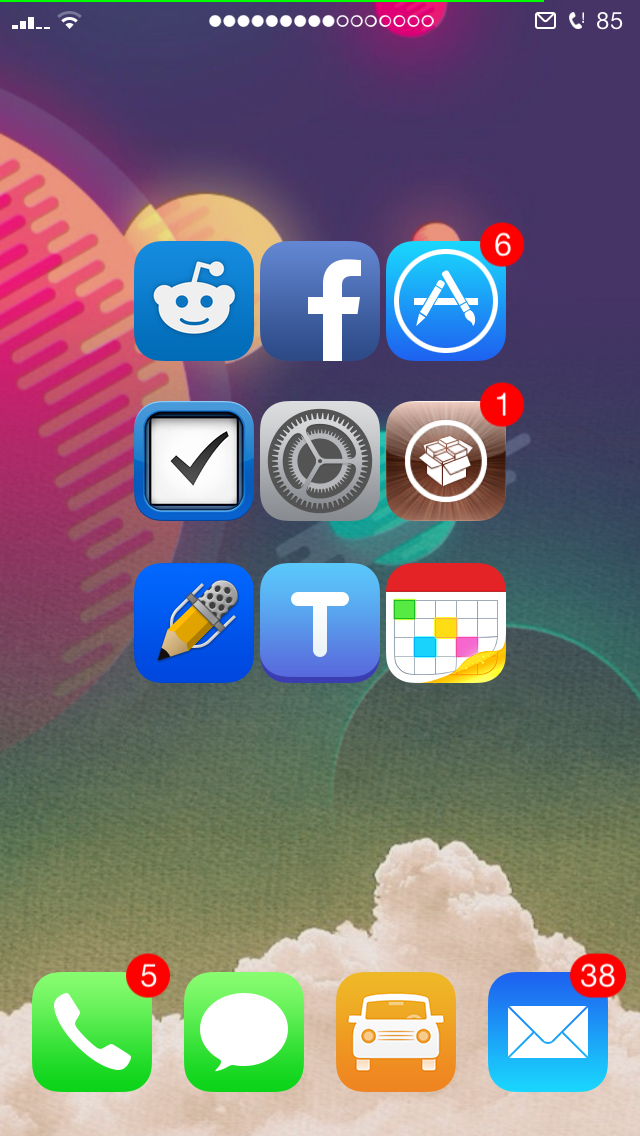
StatusVol
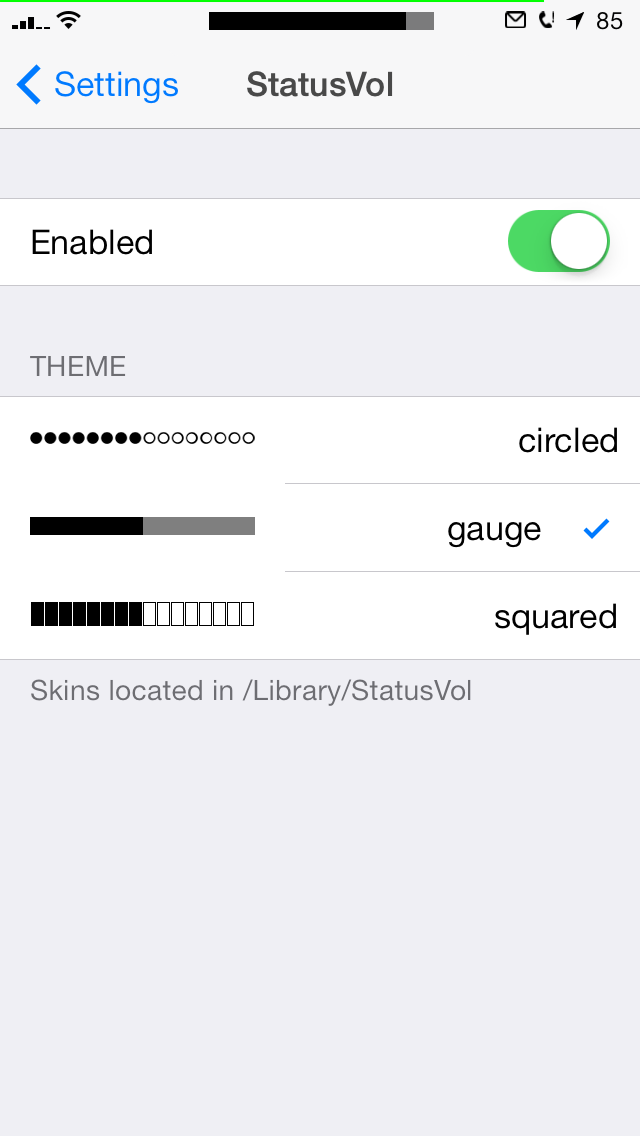
A tweak to re-position your volume HUD into your status bar. StatusVol provides full, 17-state theming capability with differentiation between light and dark status bar text.
Changelog
0.2.1.6 @3x resolution support for default themes
0.2.1 Parallax disabled (7.1 needed some changes)
0.2 Better color handling... Probably
0.1.0.5 Added option to disable time hiding
0.1.0.2 Non-retina support for default themes
0.0.3.86 FULL skinning support. Theme developers can create up to 225x40px images (retina) for each state (0-16) and color (light/dark).
0.0.3.1 Skinning support! Still working on color transitions...
0.0.2.1 Added preference pane for squares and circles support
0.0.1.282 Changed squares to circles. Improved white/black detection
0.0.1.137 Initial release
Theming
To create StatusVol themes, you're gonna need to start with a base directory. In that directory, create "dark" and "light" folders. These folders, quite simply, allow you to have different images for each state being displayed as dark (black) or light (white). While you're not limited to black and white, the status bar elements are generally displayed in these colors.
You'll need to create 0.png (min/off) through 16.png (max). The sizes can be up to:
225 width x 40 height (retina, @2x.png images)
112.5 width x 20 height (non-retina, .png images)
Once your done with 0-16 in both light/dark modes, copy the main directory to /Library/StatusVol. Activate through the Settings.app.
You'll need to create 0.png (min/off) through 16.png (max). The sizes can be up to:
225 width x 40 height (retina, @2x.png images)
112.5 width x 20 height (non-retina, .png images)
Once your done with 0-16 in both light/dark modes, copy the main directory to /Library/StatusVol. Activate through the Settings.app.